Building a website can seem like a huge task. It’s a good thing that we take comfort in the uncomfortable, because we build a lot of awesome sites. We know you’re not sitting around thinking about website processes, cause that’s kinda our job. Truth is that there’s a bunch of moving parts behind every site’s creation. That’s why we’re stripping away the mystique and giving you an inside look at how the whole thing comes together. It’s like magic, but somehow even more nerdy and with a lot more strategy.
How can this website this business succeed?
The first step in any good integrated campaign is strategy, and a website is no different. This is a crucial part of the process, and it can take a few months to nail down the perfect strategy. Once the strategy is solid, we start working on the finite details that go into a site. This includes finalizing branding, messaging, and securing the right domain name. Once all of the “little things” are sorted out, our team irons out a manageable timeline. Our timelines are quick but doable, and they take into account the inevitable delays that come with all the revisions a website build requires. Anyone who’s ever really QAed a site can tell you it takes a while…and if that means nothing to you, then just keep reading.
Designing the Site
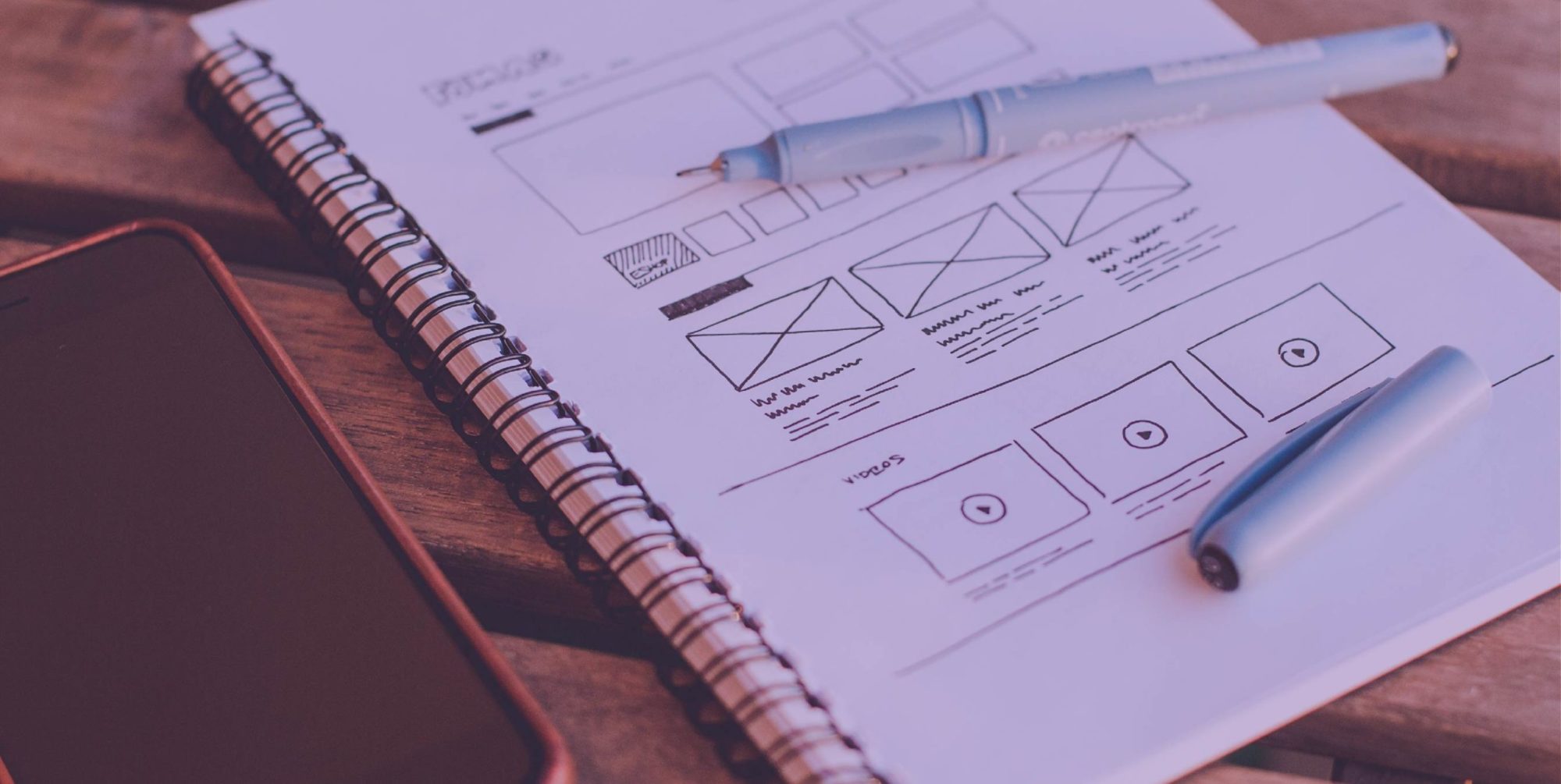
Once we have a kickass strategy to fuel the website, we build a skeleton of what the site will look like. We map out the design on each and every page, so we know exactly what the user experience will look like. We call the first sketches “wireframes” and the refined sketches “screen designs.”
Screen designs are great, because they’re the first time our clients get to see what their site will look like in full color. These screen designs explain where photos, videos, and different copy will live on each page of the website. It’s like a snapshot of the final thing.
This is where we get really really excited.
Making it Come to Life
Now we bring the website to life. It’s time for development! With all the nerdy magic stuff out of the way, we make sure everything functions how it should. This is what we call “QA.” We test links and forms, proofread one more time to make sure the content is on point, and then we test to make sure the site’s fully mobile optimized.
Launch
Once all of the tough stuff is finally done, it’s time to launch! Okay. Nerdy time: a website is built on what we call a “development website” or “dev site” for short. To magically change this dev site into the new live website, you have to adjust some super high-tech items. Essentially, we make the old site disappear and start pushing the new one to all the search engines. Goodbye bad site, hello new, awesome one!
After launch, the maintenance period begins…and it never really ends. Just like when you get a brand-new car, the first month is filled with learning the quirks of the new site. Then we fix stuff as we need to. After we’ve got it all ironed out, we still keep up with the site to make sure it’s doing great and nothing breaks. We back up the website and do minor updates every month, just to make sure the site is doing what it was set out to do.
Websites are time consuming, extremely strategic, and take quite a bit of what we call “nerd knowledge.”
Did this blog give you a vision for a new or revamped website? Get in touch with us and we’ll bring your ideas to life.